Visual Studio Code(以下VS Code)、みなさん使ってますか?VS CodeはMicrosoftが開発しているオープンソースのエディタです。Electronベースという意味ではAtomと似た存在ですが、Atomより軽いという評判を聞いたりします。
私も最近VS Codeを使い始めました。いまのところMarkdown編集専用という状況ではありますが、便利に使っています。それだけでなく、「Auto-open Markdown Preview」というエクステンションを書いて自分好みの挙動になるようにしてみました。本稿ではその顛末について紹介します。
ちなみに作業はすべてMacOSX上で行いましたが、WindowsでもLinuxでも同様だと思います。
作ったもの
今回、「Auto-Open Markdown Preview」というエクステンションを作りました。Markdownファイルを開いた場合に、自動的にプレビュー画面も開くというものです。
Auto-Open Markdown Previewのインストール
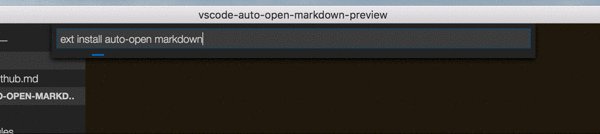
このエクステンションのインストールは簡単で、VS Code上で「F1」を押して「>」を消して「ext install auto-open markdown」とタイプすればインストール候補として出てきます。
以下、これを実現するまでの流れを紹介します。
VS Codeのエクステンションとは
すでに紹介した通りVS Codeにはエクステンションの仕組みが用意されており、ユーザーの手でエディタ機能を拡張することができます。エクステンションはJavaScriptまたはTypeScriptで書くことができますが、TypeScriptで書いている人が大多数のようです。
また、書いたエクステンションはVisual Studio Marketplaceに誰でも無料でパブリッシュすることができます。エクステンションをパブリッシュすると上で紹介したようにVS Code本体のエクステンション検索機能でインストール候補として表示されますので、多くのユーザーに簡単に使ってもらえるような仕組みになっています。
エクステンションの作成
VS Codeエクステンションを作るための道具はnpmに登録されています。あのMicrosoftがnpmに自社ツールを登録するなんて…と不思議な気持ちになるのは私だけでしょうか。それはさておき、さっそく準備していきましょう。
$ npm install -g yo generator-code
$ yo code
_-----_
| | .--------------------------.
|--(o)--| | Welcome to the Visual |
`---------´ | Studio Code Extension |
( _´U`_ ) | generator! |
/___A___\ '--------------------------'
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of extension do you want to create? (Use arrow keys)
> New Extension (TypeScript)
New Extension (JavaScript)
New Color Theme
New Language Support
New Code Snippets
指示に従って適当に答えていくとエクステンション名のディレクトリが作られ、その下にひな形が生成されます。また、node_modules以下に必要モジュールがnpm installされます。
自動生成直後の状態では、「Hello World」と表示するだけのextensionが作られています。
$ code --disable-extensions .
上記のようにエクステンションのディレクトリをVS Codeで開き、「F5」を押せばエクステンションがデバッガ上で動作します。この環境では、ブレークポイントを置いたり変数値を確認したりしながらエクステンション開発ができます。
詳しくは下記URLを参照してください。
エクステンションのパブリッシュ
上記の環境で開発が一段落したら、まずパッケージングしてみましょう。
$ npm install -g vsce $ vsce package
このようにnpmでvsceパッケージをインストールしてコマンドを打てばプロジェクトディレクトリに*.vsixファイルが出来ます。これがVSCodeのエクステンションパッケージになります。これをVS Codeでオープンすればパッケージがインストールされます。
$ code vscode-auto-open-markdown-preview-0.0.1.vsix
Marketplaceへのパブリッシュもコマンド一発です。ただし、Visual Studio Team Services(Microsoftの無料リポジトリ&イシュートラッキングサービス、以下VSTS)のアカウントと、VSTS上で発行されるアクセストークンが必要です。
$ vsce create-publisher hnw $ vsce login hnw $ vsce publish
詳しくは下記URLを参照してください。
まとめ
VS Codeの挙動に不満があったら自分でエクステンションを作れば解決できるかもしれないこと、またVS CodeのエクステンションをMarketplaceに公開するまでのハードルは非常に低いということを紹介しました。まだまだエクステンションまわりは資料が少ないという印象ですが、Microsoftの公開している資料やVS Code自体のソースコード(TypeScript部分が多い)があれば何とかなると思います。
皆さんも便利なエクステンションを書いて公開してみてはいかがでしょうか。