(03/04 08:15 追記)今回のDNS設定変更でGitHub Pagesで提供しているCDNが使えるようになったことを追記しました。
今回はDNS方面の話題です。僕ははてなダイアリー以外にhttp://hnw.jp/という古めかしいサイトも管理しています。サイトの実体はGitHub Pagesで、これまでAWSのRoute 53でカスタムドメインの設定をしていました。
ところで、このサイトが2月の頭から1ヶ月ほど見えなくなっていました。原因は僕がGitHubからのメールを読み飛ばしており、DNS設定の変更を怠っていたためです。これに懲りて、今後DNS設定を二度といじらなくて済むようRoute 53からCloudFlareに引っ越してみました。その顛末を紹介します。
GitHub Pagesのカスタムドメイン設定
GitHub Pagesを普段使っていない人も多いと思いますので、まずは背景を紹介します。
GitHub PagesはGitHubの提供する機能の一つで、GitHub上の各リポジトリにhttp://hnw.github.io/hnw.jp/のようなURLを与え、特定のブランチをWebサイトとしてアクセスできるようにするものです(URL中のhnwがGitHubユーザー名、hnw.jpがリポジトリ名です)。WebサーバもGitHubが提供してくれるので、gitの操作に慣れた人が静的コンテンツだけのサイトを手軽に作るにはもってこいのサービスだと言えるでしょう。
さらに、自分でドメインを持っていればGitHub PagesのURLを好きなホスト名に変更することもできます。「Setting up a custom domain with GitHub Pages」にも書いてある通り、リポジトリ上にホスト名を書いたファイルを追加した上でDNSのCNAMEレコードを設定すればカスタムドメインの設定ができます。
ただし、ホスト名として「zone apex」を使っている場合は設定方法が変わります。zone apexというのはドメイン名と同じホスト名のこと*1です。この場合RFCの制約から通常CNAMEを設定することができない*2ため、AレコードでGitHubのIPアドレスを直接指定するしかありません。
僕のサイトもzone apexだったため、Aレコードを設定していました。
zone apexでも放置運用したい
今回GitHub PagesでIPアドレスの引っ越しがあり、Aレコードを設定している場合は設定変更が必須だったのですが、僕がDNSの変更をサボっていたためサイトが見えなくなっていたというわけです。
しかし、CNAMEで設定できていればIPアドレスの引っ越しはGitHub側のDNS設定だけで済むので、そもそも僕の作業は必要なかったはずです。zone apexでの運用を選ぶと今回のように手間が増える可能性がありますから、この事態が予見できていればwww.hnw.jpのようなホスト名をつけるという選択肢もあったかもしれません。
とはいえ、既に公開しているURLを今さら変更するわけにもいきません。そこでzone apexのままでCNAME的な設定ができないか調べてみたところ、DNSサービスのうち数社で実現できることがわかりました。それらのうち、今回はCloudFlareを試してみました。
CloudFlareのCNAME Flattening
CloudFlareは無料でも使えるCDNとして有名ですが、無料DNSサービスとして利用することもできます。このDNSサービスでは「CNAME Flattening」機能が実装されています。
CNAME Flatteningの詳細は「CNAME Flattening: RFC-compliant support for CNAME at the root」にも書いてあるのですが、要するにzone apexに対するCNAMEを設定した場合、問い合わせごとにCNAMEのチェインをたどってAレコードとAAAAレコードとして提供するということです。
GitHub Pages+CloudFlare
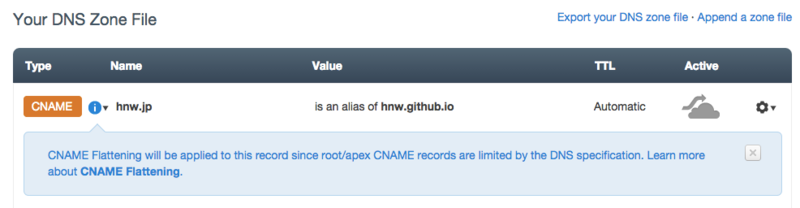
というわけでCloudFlareでGitHub PagesのCNAME設定をしてみます。僕の場合は下記のように今までAレコードでIPアドレスを指定していたのをCNAMEでの設定に変更しました。
設定の下に見える吹き出し部分には「zone apexに対するCNAMEなのでCNAME Flatteningが使われるよ」と書いてあります。
この設定で問題なくカスタムドメインからGitHub Pagesが見えるようになりました。設定したFQDNについてDNS問い合わせしてみると確かにAレコードで帰ってきており、特に問題はなさそうです。
補足ですが、上記キャプチャ画像の通りCloudFlareのCDN機能は無効にして運用しています。
CNAMEを設定したらGitHub Pagesが高速化した
今回のDNS設定変更の目的は保守性の向上でしたが、設定してみるとWebページのレスポンスタイムが改善しました。なぜでしょうか。
調べてみたところ、2014年1月からGitHub PagesにCDNが導入されているそうです(参照:「Faster, More Awesome GitHub Pages」)。つまり、今までの設定ではCDNを使えていなかったのが、今回の設定変更でCDNが使われるようになったということのようです。
実際、現在hnw.jpの返すIPアドレスをwhoisで確認するとFastly, IncというCDNの会社が所有していることがわかります。ただし、既に説明した通り、カスタムドメインのzone apexでは通常AレコードでIPアドレスを指定する必要があるので、サンフランシスコにあるGitHub所有のIPアドレスを指定することになってしまい、日本からアクセスすると遅かったというわけです。
上記のブログ記事では、zone apexであっても擬似的にCNAMEが指定できるようなDNSサービス*3を使えばCDNの恩恵が受けられると紹介しています。つまり今回僕がやったことは公認の設定ということですから、今後も安心して放置運用ができるというわけです。